
セールスレターのデザインについてお話します。
さっそくですが上のぼやかした画像は、アフィリエイターからの誘導アクセスが500ぐらいあるのにもかかわらず1件も成約しないセールスレターです。それでもデザインは凝ってお金をかけているわけです。残念!!と言った感じでしょうか。
これまでセールスレターの文章を書いたのだけども、デザインを依頼して出来上がったセールスレターで世に出すと全く売れないという人を僕はもう何十人と見てきました。
セールスレターでデザインに対して過剰に期待している方が多いので、ここで売れないセールスレターのデザインを紹介していきます。
間違い1:そもそも綺麗なデザインにすると売れると思っちゃう
はっきり言ってアフィリエイターにデザイン力は全く必要ありません。もしあなたがネットでセールスをして稼ぐためにWebデザインの勉強をしようとでも思っているのならば今すぐ辞めてください。
「綺麗なデザインのセールスレター」と「成約率の上がるセールスレター」は全くイコールではありません。
上の画像のセールスレターは(見難いかもしれませんが)、
どちらかというと綺麗なデザインのセールスレターですが成約率は0です。
しかし、レターだけを見ると綺麗なので売れているように思ってしまうのです。それで勝手にこれが売れていると思いこんで真似する人とかいるんです。
でも売れてないセールスレターを真似しても確実に売れないですよね?まずその前提を知っておきましょう。
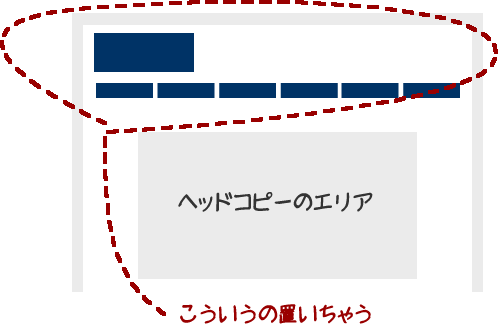
間違い2:ページを開いたヘッドコピーの回りにロゴとかメニューを設置してユーザーに対して便利にしていると勘違いしちゃう

上の図のようにセールスページを開いたときのスリップインと呼ばれるヤツですね。
- 会社とかのロゴ
- ページ内リンク
とかをヘッドコピーのエリアの上に置いている人がいますよね?
なんでそんなの置いてるんですか?
目的はヘッドコピーを読ませることじゃないんですか?
セールスレターはセールスマンです。最初の段階からあっちこっちリンクがあったりしてお客さんはそれをクリックしてどうなるんですか?
お客さんはあなたのロゴに興味があるんですか?
お客さんはあなたの会社のロゴを見て商品を買うかどうか決めるんですか?
・
・
・
・
残念!!!
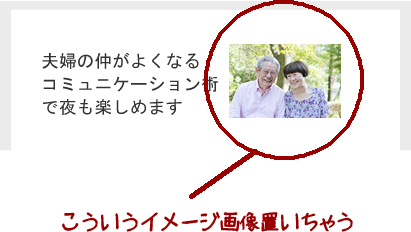
間違い3:ヘッドコピーのエリアにそれらしいイメージ画像を入れちゃう

よく本人でもなく本当のお客さんの写真でもない、イメージ写真みたいなのをヘッドコピーに使っている人いますよね?あれは成約率はほとんど上がりません。むしろ下がることの方が多いです。
例えば上の図のようなパターンだと「夫婦」という言葉だけなら、
10代のギャル系夫婦も夫婦のうちに入るわけですよね。
けど、こういう老夫婦みたいなイメージ写真を使うと固定したイメージを与えてしまうことになります。原作が小説の映画を見に行ったら「小説よりもつまらなかった」という経験したことありませんか?あんな感じです。
実際に、僕自身も試したことはありますが、イメージ写真を外すと成約率は上がりました。
もちろん、その販売している商品やターゲットによってはイメージ写真が効果的な場合もあります。
それは例えば、化粧品の販売とかそういうランディングページを作る場合ですね。
今これを読んでくれている方は教材のアフィリエイターが多いと思うので言いますが、そういうのを売る場合はヘッドコピーにそんなにイメージ写真を入れる必要はありません。
もし入れるとしたらリアルなお客さんのbefore→afterの写真や、例えばお金稼ぎ系なのであれば通帳の写真や納税証明などのリアルな写真じゃないと意味がありません。
ちなみにこれはヘッドコピーに限らずです。
間違い4:グラフィカルなデザインを作って「どうだ~」みたいにやっちゃう
たまにすっごくグラフィカルでカッチョイイ系のセールスレターを作っている方がいますが、グラフィカルなデザインというのはコピーではなくそちらに目がいってしまいます。
もしデザインのグラフィカルなセールスレターを作るとしたら以下の2つのパターンだと思います。
Pattern
- グラフィカルなデザインなどをマスターするための例えばPhotoshop講座やIllustrator講座販売の場合
- 成約率よりもブランドイメージを優先する場合
「1」のようにグラフィカルなデザインを上達させるための商品ならそのセールスページもそれなにした方がいいかもしれませんが、それでも僕はグラフィカルにする必要はないと思います。
あと、「2」のようにブランドイメージを付けるために成約率はどうでも良いというような場合はグラフィカルにすればいいと思います。
どちらにしろ成約を狙っていくのであれば、グラフィカルなデザインはそっちに目がいくのでコピーを読まれない可能性が高まりますのでやめておきましょう。
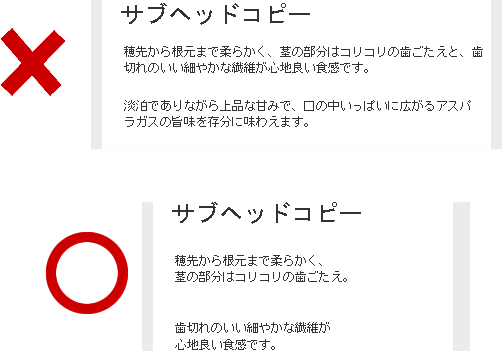
間違い5:流行りを気にしてセールスレターの横幅を広げちゃう

これも僕個人の見解ですが、何人かいたんですよね、これまでに。
Webサイトの横幅が広いのが流行っているからセールスレターの横幅も広げた方がいいとか言っている人。
見当違いもいいとこですよ。
何の根拠もありません。改行の位置さえしっかりとやっておけば横幅なんで関係ないのがわかると思います。
むしろ横幅が短い方が、視界から次の言葉を消すことができますよね。まあだからと言って短いのが成約率上がるとか言う問題でもありませんので。
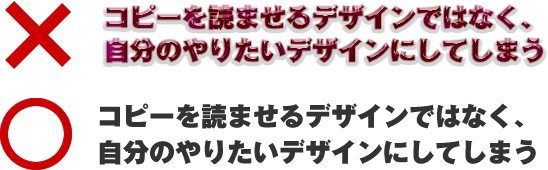
間違い6:コピーを読ませるデザインではなく、自分のやりたいデザインにしてしまう

初めてセールスレターを作った人が自己満足のために自分のやりたいデザインにしてしまう罠に陥る人が多くいます。これからセールスレターを作る予定があるのであれば、十分に気をつけてくださいね。
じゃあ、「セールスレターのデザインってどういうデザインすればいいのよっ!」って言われそうなのでお答えします。
です。それ以上でもそれ以下でもありません。上の例を見てもらえばわかると思います。
なので、難しいデザイン力なんかは全くいらないんです。簡単なことです。
間違い7:ヘッドコピーの肝心なベネフィットがスクロールしないと読めない

こういうの読みますか?
ここからスクロールするのめんどくさいですよね?
はい、面倒くさいと一瞬でも思われたら閉じられます。属性の合ったセールスレターだったとしてオファー(お約束)が見えない、つまり読み手のお客さんがどうなれるかのベネフィットが開いた瞬間に読めなければ「魅力はない」と判断されても仕方がないということです。
表示に5秒ぐらいかかるページって閉じたりませんか?
たった5秒でも待てないぐらいインターネットサーフィンをしている人ってちょっとのストレスでも嫌がるわけです。
だから、ある程度のノートパソコンなどのディスプレイでも対応できるぐらいを想定して、あなたのセールスレターを開いた瞬間に、最強のベネフィットが目に飛び込んでくるようにする必要があるわけです。
まずはスクロールする価値があるようなヘッドコピーがアクセスしてきたときに読めるようにします。
お客さんにとってスクロールは面倒くさい行為だと認識してください。
まとめ:すべては数字で判断する
すべては数字で判断してください。
数字を見ないことにはいくらセールスレターをいじっても成約率は上がりません。
それでもし上がらないのならデザインとかの問題ではなく、あなたがお客さんに提供するオファー(お約束)が響いてないということです。












コメントを残す