副業でWebデザインをやりたい人はいつの時代も多くいます。人気の理由は身近で、パソコンさえあれば自宅でできるという敷居の低さでしょう。特に、副業でWebデザインをやりたい方は女性が多い傾向にあります。
やり方次第では独立なんかもできるという期待もあるのだと思います。副業でWebデザインは大きく稼げるとは言えませんが、数万円や数十万円程度なら十分に稼ぐことはできます。
例えば、副業でもWebデザインの案件を1ヶ月に1本客単価10万円のをコンスタントにとっていれば結構な副収入になります。
しかし、当然それまでにはそれだけの実力や実績は必要になってきます。そこで、副業でWebデザインをして稼いでいくまでの実際の「準備」「手法」「必須ツール」の流れをここで紹介したいと思います。
目次
1.Webデザインで稼ぐ「目的」を明確にする
2.独学のオススメとスクールのオススメ
- 2-1.副業でWebデザインの仕事をするために独学で勉強するなら「テックアカデミー」
- 2-2.オンラインで勉強できる無料のWeb勉強サイトと言えば「ドットインストール」
- 2-3.決して授業料は安くないけど、スクールに行くなら「デジタルハリウッド」
3.実績作りをする
4.お仕事マッチング系のWebサービスを利用して仕事を受注する
- 4-1.老舗のお仕事マッチングサイト「@SOHO」
- 4-2.仮入金制度を取り入れたお仕事マッチングサイト「ランサーズ」
- 4-3.とにかくWeb案件が多い日本最大級のマッチングサービス「クラウドワークス」
5.Web系の勉強会・イベントに行って人脈を作って請負先として仕事をいただく
- 5-1.ITカレンダーで日程をチェックしておく
- 5-2.Web、IT系のイベントがよくわかる「ATEND」
- 5-3.Webデザインのイベントと言えば「CSS nite」
- 5-4.WordPressのイベント「WordCamp」
9.Macユーザーならテキストエディタは絶対に「Sublime text2」
10.Windowsなら「DELL」
11.ブログを作って情報発信するための「WorPress」
まとめ

1.Webデザインで稼ぐ「目的」を明確にする
いきなり固い話になってしまいますが、これ本当に重要です。特に、これからゼロからWebデザインの仕事をはじめるというのであれば尚更です。
- デザインが好きだからWebデザインを趣味としてその延長で稼げればいい
- 副業でやりたいけど、金額的にはお小遣い程度でWebデザインの仕事ができればいい
- 今の本業に将来性がないから、最初は副業で始めてそれからWebデザイナーとしての仕事をしていきたい
3つ例を出してみましたが、だいたいこの3つぐらいの段階に別れると思います。下にいく程、本気度が高くなっています。
で、もちろんなのですが、稼ぐということはお客さんがお金を払うわけですから、やっぱり本気度の高い人の方が稼ぎやすくなります。誰でも初められる仕事ではありますが、お金を払うお客さんはあなたのことをプロとして見ています。
ですので、まずどの程度のレベルを目指すのかは自分で現状認識をしてください。その上で以下の項目をすすめていきましょう。
2.独学のオススメとスクールのオススメ
副業でWebデザインの仕事をやっていくためには、やはり最低限の勉強は必要になります。というより、常に勉強は必要です。
まず、Webデザインを勉強するためには独学でやるかスクールの通ってやるかの二択になります。Webデザインの仕事をやっている人は、だいたい50%づつぐらいに別れ、「独学でやった」という人もいれば、「最初はスクールに通った」という人もいます。
で、知っておいてほしいのは、結局どちらをとったとしても独学になるということです。スクールに行くとすごく良い環境で勉強はできるのですが、結局勉強をするのは自分なのでほとんど独学でやっているのと変わりありません。
ただ、本格的に勉強するのではあれば僕はスクールにいくことをオススメします。なぜなら、勉強は環境が大事だからです。
2-1.副業でWebデザインの仕事をするために独学で勉強するなら「テックアカデミー」
 テックアカデミー
テックアカデミー
最近はネット上のオンラインでも充実した教育コンテンツがたくさんあります。Webデザイン関連は特にネット関連の仕事なので講座が豊富にそろっています。
普通のリアルなスクールに入ると入学金などいろいろなお金が必要になりますが、テックアカデミーはオンライン動画で必要な講座だけを選択し、講師や受講生とコメントでやりとりをしながら学習をできるのでリーズナブルに自宅で学習できます。
次に紹介する「ドットインストール」などの無料でも利用できるサービスからはじめて、次にこの「テックアカデミー」を利用するなどの流れがいいかもしれませんね。
2-2.オンラインで勉強できる無料のWeb勉強サイトと言えば「ドットインストール」
 ドットインストール
ドットインストール
Webデザインの仕事はデザインだけでなくプログラミングは必要になります。最低でもHTMLやCSSやJavascriptは必要になってきます。そこで独学でこれらをわかりやす動画で勉強できるサイトと言えば「ドットインストール」です。
プログラミングは、今、最も投資対効果が高い“習い事”である。
というこのサイトですべてのプラグラミングを教えてくれる田口さんはWebのことなら何でも知っている方です。僕自身もここで勉強したことがありますし、とにかくこの人は何でも知っているんだなという印象です。
初心者でもHTMLを全くゼロから教えてくれる便利なサイトです。例えばですが、
example
- #01 HTMLとはなにか?
- #02 初めてのHTML
- #03 基本的なタグを覚えよう
とわかりやすく3分で構成されているので、動画を聞いていて飽きるというようなこともまずありませんのでこれはオススメの独学方法です。
2-3.決して授業料は安くないけど、スクールに行くなら「デジタルハリウッド」
 デジタルハリウッド
デジタルハリウッド
僕は決してデジハリの回し者ではありません(笑)スクールの選び方の基準は良い講師や良い授業などを見極めるのではありません。
そのスクールがどれだけ業界に精通していてネットワークが広いかです。それが一番の基準です。ぶっちゃけWebデザイン系のスクールって教えている内容はどこも同じです。
当たり前ですよね?使う技術はどれも同じなんですから。じゃあ、後は何が違うのかというと「人」です。自分がそこに入っていいかに良いネットワークができるかなんです、結局。
それは仲間もそうですし、仕事をいただけるような人脈になるかもしれませんし、ビジネス・パートナーかもしれません。
ちなみにWebデザインを学べるスクールは
web school list
- ナガセ
- インターネット・アカデミー
- KENスクール
- ヒューマンアカデミー
- アビバ
などが主要なスクールです。デジハリはこの中でも一番授業料は高いです。しかし、その金額を払うだけの価値はあります。もしスクール選びに迷っておられるのでしたら僕にご連絡ください。
3.実績作りをする
webデザインを仕事としてやるにはやはり実績が必要です。実績がなくても、仕事は取れなくはないですが、仕事がやりにくくなります。
特に金額の面で自分のペースに持っていきにくくなります。そのためには、最初は無料でもいいのでWebデザインの仕事を受けて実績作りをしましょう。
いきなり難しい営業をする必要はありません。まずはできるところからやっていきます。
- 友達に声をかけてみる
- 家族や親戚に声をかけてみる
- facebookに仕事を受け付ける主旨の内容を投稿してみる
- 地域の知り合いの人に声をかけてみる
など身近なところからやっていけばいいのです。Webデザインはホームページをすべて作らなくても、
- ブログのデザイン
- ブログヘッダーのデザイン
- 名刺のデザイン
- ロゴデザイン
などと、部分的な要望もあったりするので、最初はとにかく請けて、どんなに小さくてもいいので自分の実績としてください。

4.お仕事マッチング系のWebサービスを利用して仕事を受注する
ある程度、実力と実績ができてきたら後はどんどん仕事をとっていきます。勉強もいいのですが、一番の勉強は実際の案件をこなすことです。
WebデザインやWeb制作系のよいところはネットのお仕事マッチング系サービスで仕事を見つけやすいというところです。
本業があったとしてもメンバーに登録しておけば、発注者からの依頼に対してネットで応募することができます。以下はよくつかわれる有名なお仕事マッチング系のWebサービスですので、これらはまず登録してみましょう。
4-1.老舗のお仕事マッチングサイト「@SOHO」
 @SOHO
@SOHO
お仕事マッチングサイトのWebサービスとしてはかなり昔からある信頼のあるサイトです。モラルの悪い会員さんなどが出てきたら徹底して排除していっていますので、安心して利用できます。
ただ、とは言えども完全に安心しきってサービスを利用するのもは危険です。必ず相手の身元が確認できるような人とお仕事をしてください。@SOHOはマッチングをする機能だけで、依頼側と応募側のトラブルには関与しません。
あくまでも自己責任ですので、その辺は気をつけて利用してください。
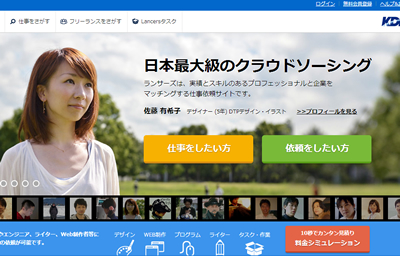
4-2.仮入金制度を取り入れたお仕事マッチングサイト「ランサーズ」
 ランサーズ
ランサーズ
1つめに紹介した「@SOHO」などで起きる問題を解決したのがランサーズです。このようなお仕事マッチング系サービスは、制作物を納品したのにもかかわらず、業者から入金されないというトラブルが起きやすくなります。
ランサーズはその問題を解消するために仮入金制度を取り入れています。この制度を取り入れることによって、入金のタイミングは
の流れになり、お金が入金されないという心配は双方間でなくなります。登録者数も35万人と非常に多いマッチングサイトです。
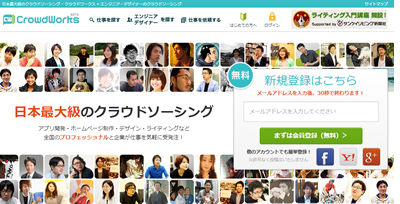
4-3.とにかくWeb案件が多い日本最大級のマッチングサービス「クラウドワークス」
 クラウドワークス
クラウドワークス
「ホームページ制作・デザイン」の案件がとにかく多いクラウドワークス。副業でWebデザインをするならここには必ず登録しておくべきです。既に、どのようなデザイナーさんがここに登録しているかが、
- 受注実績数
- 評価
- 本人確認の有無
- 時給
- 稼働可能時間
- 持っているスキル
などの項目で一覧を見ることができます。他のデザイナーさんがどんな実績があるのかも非常に参考になるサイトです。
5.Web系の勉強会・イベントに行って人脈を作って請負先として仕事をいただく
Webの勉強会やイベント人脈づくりになり、同業の方が多いのですがそこからお仕事をいただけるような流れになることも多々ありますので、仕事無いのであればぜひ足を運ぶようにしてください。
自分の勉強にもなりますし、今流行りの技術なども知ることができて楽しいものです。大きな勉強会やイベントは土日にやっていることが多いですが、少人数のイベントに行った方がじっくりと話ができるということもあります。
5-1.ITカレンダーで日程をチェックしておく
 ITカレンダー
ITカレンダー
ITカレンダーは全国のIT系の勉強会やWeb系の勉強会をまとめてくれているので、ここを見れば自分の住まいの近くで参加できそうな勉強会をチェックすることができます。
Googleカレンダーで管理されているので、自分のGoogleアカウントにITカレンダーを同期させておくと便利です。だいたい、初心者でもOKなら初心者歓迎という旨を書いているので、まずは初心者でも行けそうなところに参加してみましょう。
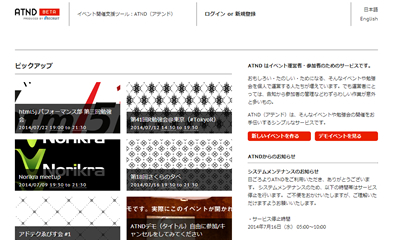
5-2.Web、IT系のイベントがよくわかる「ATEND」
 ATEND
ATEND
こちらもIT系やWeb系の勉強会がいつ行われているかを見ることができます。このサイトの機能としてはイベントの管理をするためのツールなのですが、ここから twitterなどで参加表明ができるようになっています。
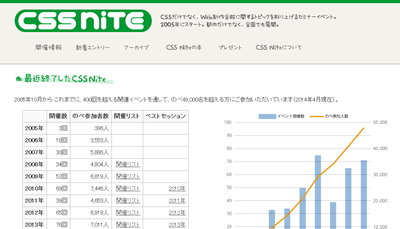
5-3.Webデザインのイベントと言えば「CSS nite」
 CSS nite
CSS nite
副業でWebデザインの仕事をしようと思っているのであれば、まずこのCSS niteに参加してみるのもいいかもしれません。このCSS nite はWeb系の中では最も有名なイベントで、かなり昔からあります。
ただ、CSS niteは全国のいろんな各地でいろんな方がやっていますので、地域によっても特色があると思います。
5-4.WordPressのイベント「WordCamp」
 WordCamp
WordCamp
副業でWebデザインの仕事をはじめると避けて通れないのが「WordPress」の存在でしょう。このWordPressに特化した「WordCamp」というイベントも各地で開かれています。
初心者さんだと難易度は難しいかもしれませんが、WordPressのことについて聞いたり、教えあったりする仲間を作るきっかけになるかもしれませんね。
6.ビジネス系のコミュニティに入る
意外にやっている人は少ないのですが、ビジネス系のコミュニティに入るとそこは個人から法人までみんなビジネスをしたい人ばかりが集まっているので、仕事をもらえるチャンスはかなりたくさんあります。
6-1.アフィリエイト系の塾に入る
アフィリエイトで稼ぎたい人の属性ってかなりデザインレベルは低いです。で、アフィリエト自体がWebサイトを毎日のように扱うので、必ずWebデザインの仕事の需要があります。
- アメブロのデザイン
- アメブロのヘッダーデザイン
- WordPressのテーマデザイン
- ランディングページ(オプトインページ)
- セールスレターのデザイン
などWebデザインが必要な仕事は山ほどあります。アフィリエト塾は多いところは100人とか200人とかの人数になってくるので、自分が副業でアフィリエイトをするために勉強しつつWebデザインの仕事を受けるという方法もあります。
6-2.起業家・事業家系のコミュニティに入る
 公益社団法人日本青年会議所本会
公益社団法人日本青年会議所本会
起業家や事業家の集まるようなコミュニティもビジネス系なのでWebデザインの需要はあります。上記はJCと呼ばれる公益社団法人です。
アフィリエイトのようなネットビジネスに比べるとWebデザインの需要は少なくなりますが、大きなリアルビジネスをしている人も多いので、担当できると良い実績ができます。
また、こういう人たちはアフィリエトをやっている人たちに比べてある程度資本力もあるので、客単価もそこそこ高く取れる可能性も高いのです。
7.コワーキングスペースを利用して人脈を作る
ビジネスをやっている人が集まるところと言えばやはりシェアオフィスですね。最近はシェアオフィスもかなり増えてきています。
中でも副業でWebデザインをやっていくのに最適なのがコワーキングスペースです。ただ単にオフィスを借りるだけではなくて、交流も目的としているのがコワーキングスペースです。
なので、そういうところをレンタルして会社以外の時間はコワーキングスペースで作業をすると、そこで交流した人たちから仕事をいただけるような展開もあります。
7-1.チャットシステムなどでWebデザインやアプリ開発の案件を流してくれるところも
ITやWeb系の会員の多いコワーキングスペースだとオンライン上のコミュニティもあり、そこで「こんなWeb制作の案件ありますけど、できるような人いませんか~?」というような書き込みが結構あったります。
もちろん条件が合わなければ応募する必要はありませんが、同じコワーキングスペースの会員同士だと紹介者も仕事が紹介しやすいのは間違いありません。

8.Adobeのソフト
たとえ副業だったとしてもWebデザインの仕事をするのであればAdobeのアプリケーションソフトは必須です。もちろん、例えば画像処理をするのにPhotoshop以外の無償のソフトもありますが、ユーザーの多いソフトを使った方が独学がしやすくなります。
それは検索エンジンで調べやすいからです。
「Photoshop ○○○」と検索をして調べれば、いくらでも使い方を公開している方の記事を見ることができます。これでPhotoshopの使い方を覚えていくことができますのでAdobeのソフトを基本は利用してください。
8-1.Adobe CS2が無料で利用できるらしいけどそれはどうなんでしょう?
「Adobeを買った方がいいのはわかるけど、ちょっと高いし・・・」
という気持ちはよくわかります。実際、Adobe Master Collectionなんかに至っては正規で買うと30万円以上になります。
なので、なんとか安く手に入れたいと思いますよね?
まず、一番手っ取り早いのはスクールに入ることで「学生割引」が適用されるので、相当な割引価格で買うことができます。それが最も安く買う方法でしょう。正規ルートではですよ。
あと、Adobe CS2が無料でインストールできるという噂が出回っていますけど、あれは既にCS2の正規ユーザーのために公開されているものなので、誰でもがタダで使えるわけではありません。
けど、シリアルナンバーも公開しているので実質は誰でもがタダで使える状態ではありますが、これはアクティベーションサーバーを停止するために公開しているものであって、今後無くなる可能性もあるので、僕は期待して利用しない方がいいと思っています。
8-2.Adobe Creative Cloudを利用する

現在のAdobeはCreative Cloudという以前までのようにシリアルナンバーからアクティベーションする方法ではなく、クラウドベースで利用するサービスになっています。
副業であってもWebデザインの仕事をするならできれば、
- Photoshop
- Illustrator
の2つは最低限欲しいところです。テキストエディタに関しては次に紹介するのでDreamweaverじゃなくてもいいのですが、どちらにしてもWebをやろうとするならば「コンプリートプラン」の4,980/月になりますね。
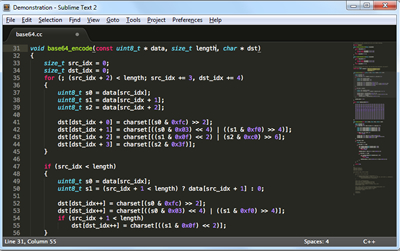
9.Macユーザーならテキストエディタは絶対に「Sublime text2」

これほど素晴らしいテキストエディタは他に見たことがありません。僕はWindowsとMacの両方普段使っているのですが、Macの時は必ずこのSublime text2を利用します。
どんな言語にも対応できますし、予測機能もついていますし、何よりも軽いです。Dreamweaverとは比べ物にならない程軽いです。
そして、Dreamweaverのようなサイトを管理する機能もありまし、プラグインを利用するとFTP機能も付けることができてその場でファイルをアップすることもできるのです。
ちなみに僕はメルマガなどを書く時もこのSublime text2を利用しています。
もしMacをお使いなら必須のツールですね。
10.Windowsなら「DELL」
必須ツールと言えば当たり前なのですが、パソコン本体ですよね。これも初心者さんの場合は悩みどころです。
今はどのメーカーもハイスペックなので、Webデザインをするぐらいであれば何でも大丈夫なのですが、OSがwindowsなら僕はDELLをおすすめします。
その理由は、
- メーカーのような無駄なソフトが1つも入っていない
- 注文時のカスタマイズが簡単
- 僕が長年使い続けて一番使いやすいから
- ハイスペックな割に安い
というところです。パソコンを選んでいると結構迷ったり時間がかかってしまいますので、特にこだわりが無いのであればDELLを選んでください。
Macを買う場合は僕はMac Book Air をおすすめします。Mac Bookだとスペックはいいのですが、カバンなどに入れるとやっぱり少し重いです。ちなみにDELLのノートパソコンは結構重いですけどね(笑)
11.ブログを作って情報発信するための「WorPress」

最後はWordPressです。副業でもWebデザインをやるのであれば、自分の勉強したことをアウトプットするためにワードプレスで自分のブログを持ちましょう。
ブログで情報発信することで得られることはたくさんあります。もちろん、公開できる実績ができてくればポートフォリオとして多くの人に見てもらうことができるので、ブログ経由から仕事の依頼を受けることも可能になってきます。
また、今はWebデザインの仕事にかなりWordPressが絡むことが多いので、常日頃から触っておくことが必要です。勉強するためにまずは自分のブログにWordPressをインストールするところからはじましょう。
WordPressを利用するために選ぶサーバーやプラグインなどに関しては以下の記事を参考にしてください。
Reference
まとめ
以上、副業でWebデザインで稼ぐために必要なことをお伝えしました。Webデザインの仕事は誰でもできますので、まずは技術をつけていって仕事をとっていっていけば副収入を得ることは自体は難しくありません。
ただ、やるからには常に勉強は必要です。
追記
最近Webデザイナースクールの選び方とか、あと年齢的に30代でもどうなんでしょうか?とか給料面とか心配していますという問い合わせがむっちゃ増えてきたので動画でしゃべりました。
未経験で30代でこれからWebデザイナーになりたいと思っている場合は一度見てもらうと参考になると思います。
スクールとかでは絶対言ってくれない内容です。












コメントを残す